Restaurants und andere kleine Unternehmen haben es mit der Corona-Pandemie besonders schwer, da sie kaum noch etwas im Ladengeschäft verkaufen können. Lieferungen und Lieferdienste sind aber noch erlaubt, doch oft fehlt es am passenden Shop. Dienstleister sind oft sehr teuer, und Anleitungen oft verwirrend.
Ich möchte mit diesem Tutorial zeigen, wie man einen einfachen, schnellen und trotzdem funktionsreichen WooCommerce Shop nur mit freien OpenSource-Plugins aufsetzen kann. Kostenpflichtige Plugins werden ab und an erwähnt, sind aber optional. Zielgruppe sind Menschen, die es zwar schaffen, ein WordPress zu installieren, aber an den vielen WooCommerce Einstellungen und an den speziellen Anforderungen des Lieferns überfordert sind.
Die Grundlage: WordPress mit WooCommerce
Als Basis für dieses Tutorial wird WordPress mit WooCommerce verwendet. Grund dafür ist vor allem, dass WordPress mit WooCommerce so ziemlich überall läuft – also ziemlich sicher auch auf einem vorhandenen Low Budget Webspace.
Wenn noch kein Webspace / Domain vorhanden sind, kann ich für den Start All Inkl ab dem Premium-Paket empfehlen, wenn es schneller (aber auch teurer) werden darf TimmeHosting oder Raidboxes(*). Ich selbst administriere auch hochgradig auf WordPress spezialisierte Server, bin aber mehr technischer Dienstleister und kein Hoster mit Hotline. Dafür kann mein Setup sichere Dateirechte.
Die Installation von WordPress ist wirklich einfach. Um dies zu bewerkstelligen, empfehle ich eine kurze Google- oder YouTube-Suche, da dies nicht Fokus des Tutorials ist.
Theme und Plugins
WordPress lässt sich sehr einfach mit Themes und Plugins erweitern. Doch Vorsicht: je mehr Features das Theme hat, desto langsamer wird es, und je mehr und je umfangreichere Plugins installiert werden, desto langsamer wird es ebenfalls. Gerade bei WooCommerce kann man auch recht wenig mit Caching abfangen, da Seiten wie Warenkorb und Kasse kundenindividuell vom Server erstellt werden müssen und nicht ein mal für alle gecacht werden können. Daher: weniger ist mehr!
Theme: Storefront
Als Theme empfehle ich Storefront, das Basis-Theme von WooCommerce. Es hat dadurch eine exzellente WooCommerce Unterstützung und ist zudem sehr leichtgewichtig. Wenn man die großen, umfangreichen Themes mit ihren Page Buildern, Slidern und vielen anderen Features gewohnt ist, dann wird einem Storefront ab und an recht spartanisch vorkommen. Aber wie oben geschrieben: weniger ist mehr, niemand mag langsame Websites, und dem Verkäufer kostet seine langsame Websites bares Geld.
Um im Anschluss das Theme leicht mit Code erweitern zu können, lohnt sich die Installation eines Child Themes. Ein nahezu leeres Storefront Child-Theme habe ich hier für Dich zum Download bereitgestellt. Einziges Feature des Child Themes ist es, die Seitenleisten bei Shop-Seiten zu deaktivieren: die haben selten einen Sinn. Vergiss nicht, das Child-Theme auch nach der Installation zu aktivieren!
Plugins: WooCommerce und mehr
Für den Anfang würde ich folgende Plugins empfehlen:
- WooCommerce: ohne Shop-Plugin kein Shop. Zum aktuellen Zeitpunkt (März 2020) würde ich WooCommerce 3.9.3 empfehlen, da 4.0 noch sehr frisch draußen ist und in den ersten Wochen nach dem Release üblicherweise noch viele Fehler behoben werden.
- Germanized für WooCommerce: da der Betrieb eines Shops in Deutschland etliche Anpassungen nach sich zieht, kann man nur schwer auf ein entsprechendes Anpassungs-Plugin verzichten. Die Pro-Version ist ihr Geld absolut wert, aber nicht zwingend notwendig.
- Duplicate Post: um viele ähnliche Produkte zu machen, lohnt es sich, ein bestehendes Produkt kopieren zu können.
- The SEO Framework: um seine Seite Suchmaschinen und sozialen Medien anzupassen, ist ein SEO-Plugin hilfreich. Alternativ kann man auch das etwas schwergewichtigere WordPress SEO verwenden.
- Delivery Checkout: dieses speziell für diesen Anwendungsfall von mir programmierte Plugin zwingt den Nutzer, vor dem Bezahlen eine Postleitzahl für das Liefergebiet anzugeben und bietet eine Angabe der gewünschten Lieferzeit an.
- Coupon Product: dieses ebenfalls speziell für diesen Anwendungsfall von mir programmierte Plugin ermöglicht es, Gutscheine ohne großen Aufwand zu verkaufen.
Beide von mir selbst geschriebenen Plugins füge ich zeitnah zum WordPress Repository hinzu. Da dies etwas dauert, verlinke ich zunächst direkt auf die ZIP-Dateien. Wartet so 24 – 48 Stunden, dann gibt es die Plugins auch direkt bei WordPress.
Das war es auch schon. Im Vergleich zu den meisten WooCommerce-Installationen sind dies extrem wenig Plugins. Aber die meisten WooCommerce-Installationen sind auch unglaublich langsam.
Um seine Seite auf Geschwindigkeit hin zu optimieren, habe ich an anderer Stelle einen kleinen Übersichts-Artikel gemacht. WP SuperCache und die htaccess Ergänzungen sind sicherlich eine Empfehlung wert, aber nicht absolut verpflichtend, und das ist auch nicht der Fokus hier.

WordPress + WooCommerce Basis-Setup
Einige Fragen kommen immer wieder, so dass ich diese kurz behandeln möchte. Intensiver werde ich im Anschluß auf das Versandszonen-System von WooCommerce eingehen: dies wirkt zunächst kompliziert, in sich aber sehr logisch und der Schlüssel zu Liefergebieten. Aber zunächst die Basics.
Permalinks
Permalinks machen die URLs gut lesbar, was für Nutzer wie Suchmaschinen hilfreich ist. Unter Einstellungen -> Permalinks sollte man daher eine Permalink-Struktur abseits von „Einfach“ wählen (mit „Beitragsname“ macht man nicht viel verkehrt). Außerdem sollte man die weiteren Werte, insbesondere die „Kategorie-Basis Produkte“, eindeutschen. Man sollte sich die Begriffe gut überlegen, da ein nachträgliches Ändern zu vielen toten Links führen wird.
Allgemeines Design
Viele Design-Grundlagen kann man in Design -> Customizer festlegen. Da wären unter anderem:
- Das Logo unter Website-Informationen
- Verschiedene Farben unter Hintergund, Header, Footer, Typografie und Buttons
- Die Möglichkeit, eine Shopweite Mitteilung zu setzen unter WooCommerce -> Shop-Mitteilung
Menü-Struktur
Unter Design -> Menüs lassen sich verschiedene Menüs anlegen. Hier würde ich für den Anfang drei empfehlen:
- Das Hauptmenü, welches einen Haken bei „Primäres Menü“ braucht und dann oben auf der Website zu finden ist. Dieses Menü eignet sich hervorragend für eine Produkt-Übersicht.
- Zwei Footer-Menüs, welche wir im Anschluss als Widget zum Footer hinzufügen und welche wichtige Links enthalten.
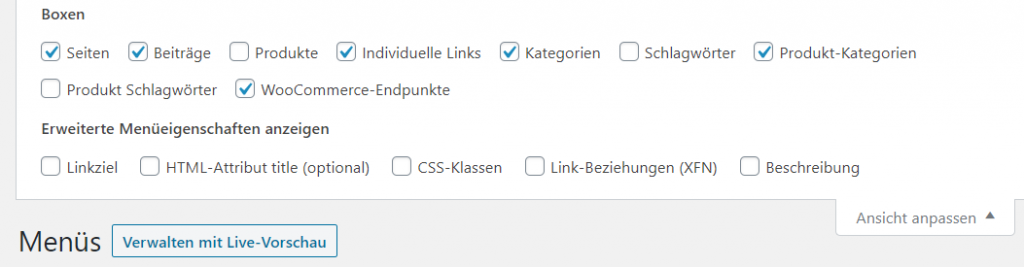
Für das Hauptmenü sind Produkt-Kategorien extrem hilfreich, um zum Beispiel alle Hauptgerichte oder alle Getränke im Menü zu verlinken. Diese Kategorien muss man erst separat aktivieren, bevor man diese als Auswahl im Menü-Editor hat: oben rechts unter „Ansicht anpassen“ muss ein Haken bei „Produkt-Kategorien“ gesetzt werden.

(Footer-) Widgets
In Design -> Widgets kann man verschiedene Widgets, insbesondere aber den Footer der Seite designen. Die im vorherigen Schritt erstellen Menüs können so problemlos in die Fußzeile gebracht werden. Ebenfalls eigenen tun sich Textfelder für Adresse und Kontakt.
Produkte und Kategorien
Der Kern eines Shops sind die Produkte. Es lohnt sich sehr, aussagekräftige Bilder hinzuzufügen. Ebenfalls lohnt es sich sehr, sich ein gutes Kategorie-System zu überlegen. Beispiel: Kategorie Getränke mit der Unterkategorie Bier und Softdrinks, Kategorie Hauptgerichte mit der Unterkategorie Gebratenes und Salate … etc.
Das ist keine technische Frage, sondern eher eine, wie man seine Produkte strukturiert. Und auch wenn das trivial klingt, ein paar Produkte hinzuzufügen und zu strukturieren: das ist der Teil, der so richtig Arbeit macht. Nicht die Technik.

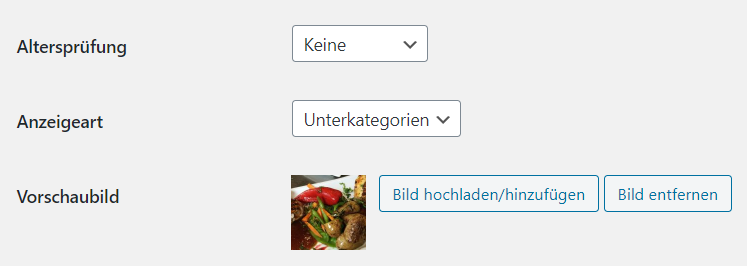
Kleiner Tip: man kann unter Produkte -> Kategorien -> Bearbeiten auch Bilder zu den Kategorien hinzufügen, die dann die WooCommerce Widgets z.B. für die Startseite nutzen. Das macht den Shop recht schnell ansehlich. An derselben Stelle kann man auch einstellen, ob in der Kategorie-Ansicht Unterkategorien, Produkte oder beides angezeigt werden sollen – ein wichtiges Feature für die Menü-Links.
Startseite
Auf der Startseite kann man über die Gutenberg-Widgets verschiedene Inhalte einblenden. WooCommerce fügt bei Gutenberg zahlreiche sinnvolle Widgets hinzu, gerade die Kategorien eignen sich hervorragend dafür. Aber auch Bilder in voller Breite oder ein paar Willkommensworte kann man hier hineinschreiben: der Fantasie sind keine Grenzen gesetzt.
Ich empfehle aber immer, Produkte in den Vordergrund zu stellen: Deine Kunden wollen etwas kaufen, nicht auf große animierte Slider schauen, wo sie doch eh keine Geduld haben, das zweite Slider-Bild abzuwarten.
Steuern und Rechnungen
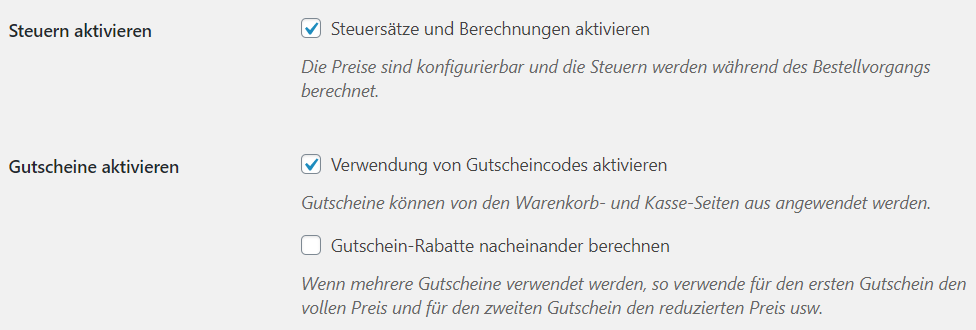
Gerade in einem Liefer-Shop mit Nahrungsmitteln hat man sowohl volle als auch reduzierte Umsatzsteuer. Aktivieren kann man die Steuerberechnung in WooCommerce -> Einstellungen -> Allgemein, die Mehrwertsteuer-Einstellungen befinden sich in WooCommerce -> Einstellungen -> Mehrwertsteuer. Dort kann man u.a. auch die Bezeichnung der reduzierten Mehrwertsteuer eindeutschen, die Mehrwertsteuer-Sätze festlegen (oben im Sub-Menü unter Mehrwertsteuer) und einstellen, dass man die Preise inkl. Mehrwertsteuer eingibt.
Der Shop generiert keine Rechnungen, es wird vielmehr vorausgesetzt, dass vor Ort eh ein Kassensystem existiert, in das die Bestellung eingetragen werden muss. Wenn man Rechnungen erstellen möchte, eignet sich dafür die kostenpflichtige Pro-Version von Germanized.
Rechtliches & Datenschutz
Der Shop setzt mit den vorgeschlagenen Plugins nur funktionale Cookies und hat keinerlei Tracking. Insbesondere gibt es keinerlei 3rd Party Cookies, die einer Erlaubnis durch den Nutzer bedürfen. Aus meiner Sicht (dies ist keine Rechtsberatung!) würde daher also eine einfache Information über die Cookies reichen. Das ändert sich natürlich, wenn man zur Reichweitenmessung Tools wie Google Analytics einbaut: so etwas braucht eine explizite Einwilligung. Hierfür ist das kostenpflichtige Borlabs Cookie(*) eine gute Wahl.
Von einem Gastronomen habe ich den Hinweis bekommen, dass man als Restaurant auch Blick seine Konzession werfen solle, da Lieferungen nicht automatisch erlaubt sind. Das gebe ich mal so weiter: Danke!
Außerdem ist es eine gute Idee, alle in Germanized erwähnten Seiten auch gewissenhaft auszufüllen. Für viele dieser Texte gibt es gute Online-Generatoren. Da dies hier keine Rechtsberatung sein kann und darf, gehe ich auf diesen Punkt nicht weiter ein, sondern gehe zu unserem Kernthema über:
Versandzonen und Postleitzahlen
Kommen wir zu dem Teil, der oft als besonders kompliziert angesehen wird, aber das Herzstück eines jeden Ladens mit Lieferungen ist: Versandzonen und die Einschränkung auf Postleitzahlen.

Versandzonen sind Kategorien, in die ein Kunde hineinsortiert wird. WooCommerce fängt dabei ganz oben an zu testen und geht dann immer weiter runter. Versandzonen müssen daher also von kleinen zu ganz großen Regionen sortiert werden.
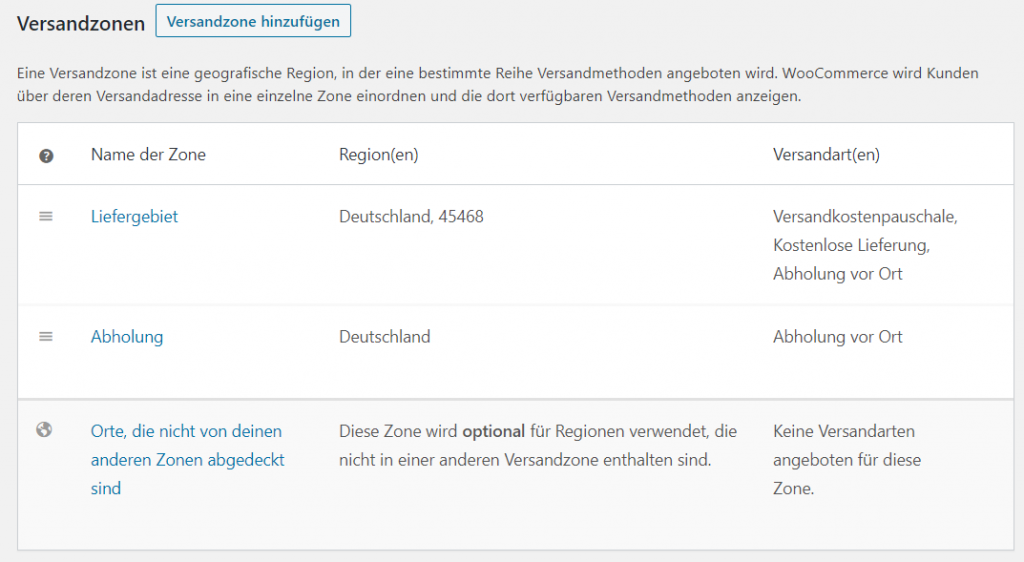
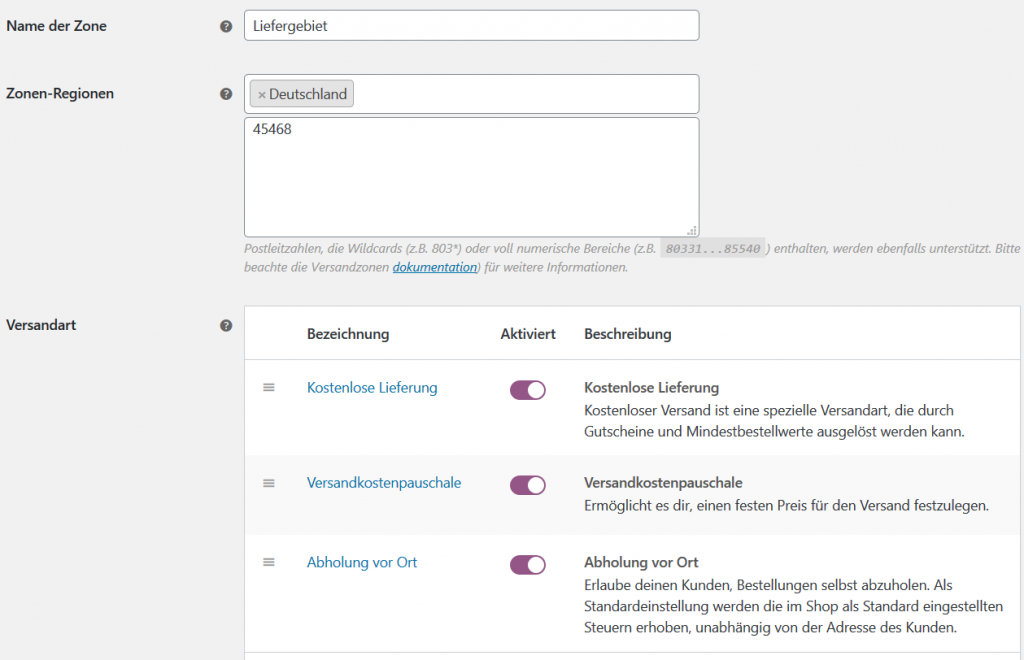
Im obrigen Beispiel habe ich die Versandzone „Liefergebiet“ (kleiner, nur Postleitzahl 45468) über der Versandzone „Abholung“ (größer, ganz Deutschland) sortiert. Warum? Wenn ein Kunde in der Postleitzahl 45468 wohnt, dann kann er beliefert werden, was durch die Versandarten bereitgestellt wird. Außerhaln dieser Postleitzahl muss er sich die Ware beim Shop selbst abholen.
Schauen wir uns nun die Versandzone „Lieferung“ im Detail an:

Hier sieht man die Auswahl der Postleitzahl, so dass der Versand wirklich nur für diese eine Postleitzahl gilt. Man kann natürlich auch mehrere Postleitzahlen beliefern: einfach die PLZ untereinander schreiben.
Natürlich kann auch mehre Liefergebiete zum Beispiel mit unterschiedlichen Lieferkosten aufmachen. Hierfür sind dann drei Versandzonen nötig: eine mit einer geringen Versandkostenpauschale und den Postleitzahlen nah dran, eine mit einer höheren Versandkostenpauschale und den Postleitzahlen weiter weg, und den Rest von Deutschland, der nur Abholung bekommt.
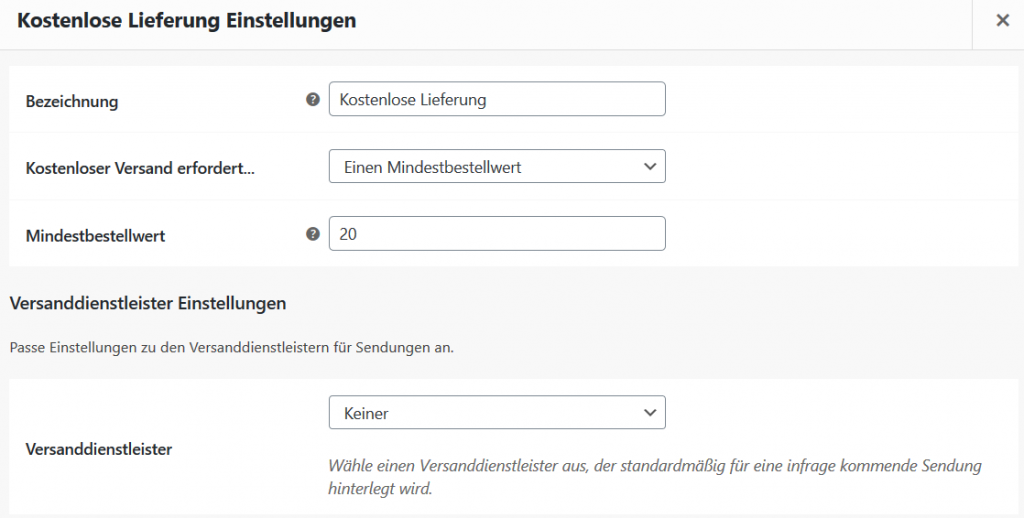
Im Screenshot oben habe ich noch eine weitere Besonderheit versteckt: kostenlosen Versand ab einer bestimmten Summe. Dafür habe ich sowohl die Versandart „Kostenlose Lieferung“ und „Versandkostenpauschale“ zu den Versandarten hinzugefügt. Auch hier testet WooCommerce wieder von oben nach unten.

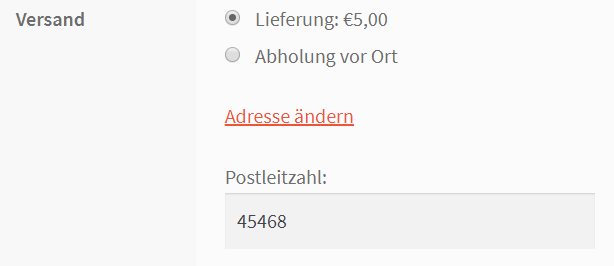
Wenn die Bestellung den Mindestbestellwert von 20 € nicht erreicht, springt WooCommerce automatisch einen weiter: zum kostenpflichtigen Versand „Versandkostenpauschale“, also zu einer Liefergebühr. Wenn der Mindestbestellwert dagegen erreicht wird, wird automatisch die kostenlose Lieferung ausgewählt: schließlich ist diese oben in der Liste.
Das Plugin Delivery Checkout
Dieses kleine von mir geschriebene Plugin stellt zwei bei Lieferungen typische Dienste zur Verfügung: erzwungene Postleitzahlen-Abfrage und eine gewünschte Lieferzeit.

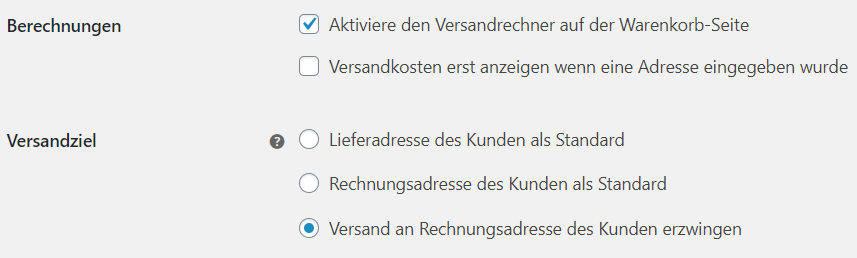
Ein normal eingerichtetes WooCommerce reagiert in der Kasse nicht dynamisch auf die Postleitzahl, so dass der Kunde immer nur Abholung auswählen kann. Um mehr zu bieten, muss die Postleitzahl bereits im Warenkorb festgelegt werden. Das Plugin „Delivery Checkout“ erzwingt dies. Natürlich macht das nur Sinn, wenn der Kunde auch die Möglichkeit hat, im Warenkorb die Postleitzahl einzustellen, dies geht unter WooCommerce -> Einstellungen -> Versand -> Versandoptionen:

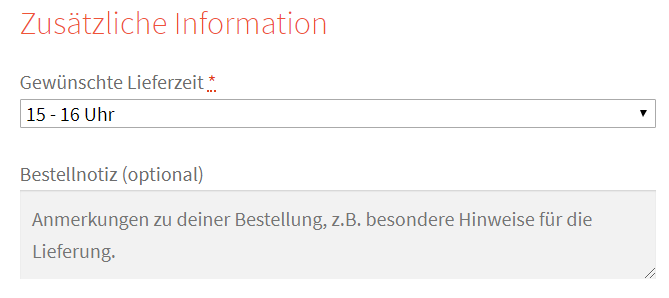
Als zweites Feature wird ein Auswahl-Feld für die Lieferzeit hinzugefügt:

Die Vorlaufzeit sowie die Öffnungszeiten lassen sich im Admin-Bereich einstellen. Das Feld dient lediglich der Information. Wer sich eine konsequente (aber sicherlich nicht mal eben kostenlos zu machende) Umsetzung von Lieferslots anschauen möchte, sollte sich das von mir entwickelte System bei pottsalat.de anschauen (und gleich einen Salat bestellen: die sind wirklich lecker).
Gutscheine
Gerade in Zeiten von Corona möchten viele Kunden Ihr Restaurant oder anderen Einzelhandel unterstützen, indem sie Gutscheine kaufen, die sie dann später einlösen. Da die bestehenden Plugins ihren Fokus auf in den USA sehr beliebten Gift-Cards haben, habe ich kurzerhand ein eigenes Plugin dafür entwickelt.

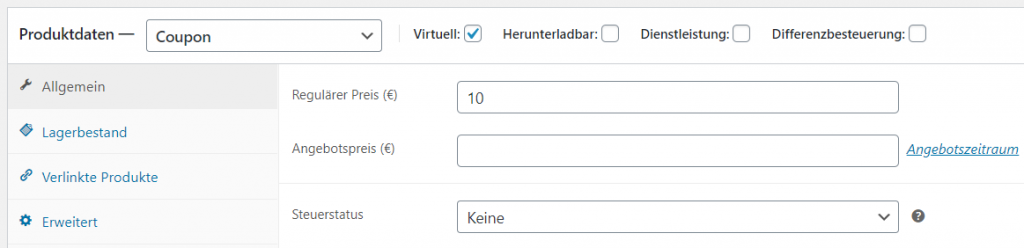
Das Konzept dahinter ist ganz einfach: es gibt einen neuen Produkttyp „Coupon“. Dieser erzeugt bei Fertigstellung der Bestellung einen Gutscheincode exakt in der Höhe der Gutscheinkosten, der wiederum im Shop eingelöst werden kann.
Damit das funktioniert, müssen natürlich Gutscheine in WooCommerce aktiv sein:

Thema Steuern: es ist in den meisten Fällen sinnvoll, Gutscheine ohne Umsatzsteuer zu verkaufen. Hintergrund ist, dass gerade Essens-Lieferdienste einen Mix an 7% und 19% Umsatzsteuer haben. Die zu zahlende Umsatzsteuer steht also erst beim Einlösen des Gutscheines fest.
Bestellungen ausdrucken
Gerade Lieferdienste sind zeitkritisch, und nicht jeder Shopbetreiber möchte immer auf sein Mailpostfach achten. Ideal wäre es also, wenn Bestellungen direkt ausgedruckt werden. Hier gibt es vierOptionen:
- Wenn man einen Desktoprechner mit Thunderbird hat, dann kann man sich Regeln einstellen, um Bestellungen automatisch auszudrucken. Andere Menschen haben hierfür hervorragende Tutorials geschrieben, so dass ich dies nicht mehr tun muss.
- Einige Business-Drucker haben die Möglichkeit, sich selbst zu einem Mail-Postfach zu verbinden. Schaut mal nach, ob Euer Drucker das kann. Das ist oft bei größeren Laserdruckern der Fall.
- Google CloudPrint lässt sich mit einem kostenpflichtigen Plugin anbinden(*), so dass man CloudPrint-fähige Drucker recht einfach an den Shop anbinden kann. Aber Achtung: CloudPrint wird Ende des Jahres eingestellt, daher ist dies nur eine temporäre Lösung.
- Mit einem Raspberry Pi und einem speziellen Webservice kann man jeden Linux-fähigen Drucker an einen WooCommerce anbinden. Ich habe eine derartige Software als Reaktion auf die Abschaltung von CloudPrint geschrieben, aktuell befindet sie sich in einer Test-Phase. Das ist dann aber leider nichts mehr, was man auf einem normalen Webspace zum Laufen bekommt, und kostenlos ist das aufgrund des Raspberrys und aufgrund des Supports auch nicht mehr machbar. Wenn Ihr groß genug seid, als dass ein solch professioneller Ansatz sich für Euch lohnt: meldet Euch einfach!
Demo-Shop
Wer sich das alles einmal anschauen möchte, kann auf esszimmer.next-site.de den hier beschriebenen Shop einmal anschauen und durchklicken. Der Shop ist noch nicht aktiv, wir arbeiten aber gerade darauf hin.
Einige der hier präsentierten Ideen finden sich in deutlich intensiver ausgearbeitet und professioneller umgesetzt auf pottsalat.de. Das ist dann aber auch ein Level, wo viel eigener Code drinsteckt und was man nicht mehr ohne Entwickler hinbekommt.
Und wenn ihr schon dabei seid: bestellt was. Die kleinen Gastro-Betriebe und kleinen Geschäfte in unserer Umgebung brauchen unsere Unterstützung jetzt mehr denn je.
Unterstützung und mehr
Die hier präsentierte Shop-Konfiguration ist eine gut funktionierende Basis, die in sich bereits vollständig funktioniert. Aber natürlich setzt er zumindest ein kleines bisschen WordPress-Kenntnisse voraus, und die allermeisten Shop-Betreiber neigen dazu, doch irgendwann mehr zu wollen.
Wenn Ihr bezahlte Unterstützung braucht, dann meldet Euch einfach bei mir. Ebenso wenn ihr WooCommerce-Dienstleister seid, für die die hier präsentierten Mechanismen und Code Alltag sind, meldet euch. Ich bringe dann Dienstleister und Hilfesuchende zusammen. Für kostenlosen Support kann ich zusätzlich die Facebook-Gruppe WooCommerce Deutschland empfehlen (aber achtet darauf: die Supporter dort machen das ehrenamtlich, das ist kein Ersatz für einen kommerziellen Dienstleister).
Allerdings: das Tutorial hat nicht zum Ziel, das große Geld zu machen. Vielmehr soll es einen kleinen Lieferdienst dazu ermächtigen, selbst einen kleinen Onlineshop aufzusetzen. Wenn also etwas wichtiges fehlt:
Ergänzungen & Anmerkungen
Dieses Tutorial kann man sicherlich an der einen oder anderen Stelle noch verbessern, und vielleicht hat ja jemand auch noch interessante Zusatzfeatures, die von Vielen gebraucht werden. Der Kommentarbereich ist offen!
Außerdem sind beide Plugins auf Github veröffentlicht (Delivery Checkout, Coupon Product). Ich freue mich über Merge Requests und Issues!
(*) Affiliate-Link: wenn Du über diesen Link das Produkt kaufst, bekomme ich eine kleine Provision. Du hast keinen Nachteil davon.

Hi Ernesto, hi Klaus. Vielen lieben Dank, dass ihr uns in eurem Artikel erwähnt! Wir freuen uns! VG Torben & Team
dazu passt auch super dieses Plugin:
https://barn2.co.uk/wordpress-plugins/woocommerce-product-table/
Damit hab ich mal einen Pizzalieferservice umgesetzt.
Hi Ernesto,
super Artikel und gut für Anfänger.
Sehr weit fortgeschrittene und fertige Lösungen haben wir in diesem Artikel mit Video (ich persönlich) mal vorgestellt: https://www.pictibe.de/woocommerce-lieferservice-pizza-restaurant-doener-sushi/
Das ist dann nach Installation und fast fertig und gut umsetzbar.
Gruß und bleib gesund
Florian
Hallo! Sehr schöne Anleitung.
Eine Frage: Die Gewünschte Lieferzeit wird leider nicht in der Bestell-E-Mail angezeigt (nur in der Übersicht der Bestellung in WordPress). Auch bei einer Quittung oder bei einem Lieferschein wird der gewünschte Lieferzeitpunkt nicht angezeigt.
Wie kann ich den Lieferzeitpunkt mit anzeigen lassen?
LG
Wie kann man die Gewünschte Lieferzeit in der Bestell-Email anzeigen lassen?
Vielen Dank für die tolle Anleitung!
Super Anleitung, ganz klar und verstädnlich. Allerdings bekomme ich UK einfach nicht hinzugefügt.