Content Delivery Networks, kurz CDNs, werden an vielen Stellen als Universallösung angepriesen, um Websites schneller zu machen. Die CDN-Anbieter haben beim Marketing ganze Arbeit, um „Speed“ mit „CDN“ zu verbinden. Denn in vielen Fällen bringt ein CDN nichts, und in manchen ist es sogar schädlich.
Was macht ein CDN überhaupt?
Ein CDN sind letztlich viele meist auch geografisch verteilte Server, die die Inhalte einer Website zwischenspeichern und dann bei Bedarf ausgeben. Dabei gibt es zwei Modelle: das Zwischenspeichern von statischen Dateien wie Bildern oder CSS-Dateien, und das vollständige Zwischenspeichern, wobei letzteres noch unterteilt wird in dem direkten Abruf und dem Abruf mit Weiterleitung. Diese Modelle gehe ich nun im Einzelnen durch und vergleiche sie mit dem Normalfall ohne CDN.
Wie funktioniert der Abruf einer Website?
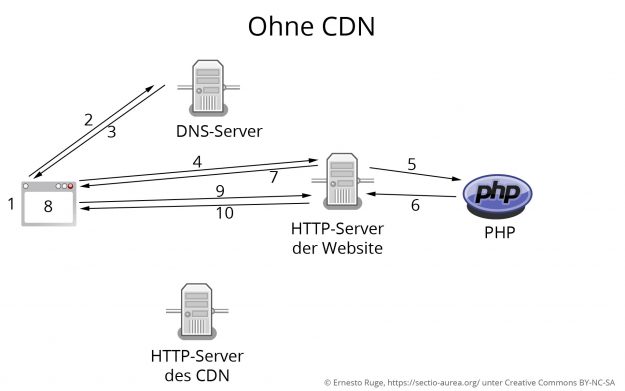
Um sich die Unterschiede klarzumachen, zeige ich einmal, wie ein Aufruf einer Internetseite (verkürzt dargestellt) funktioniert.

- Der User gibt die Adresse ein
- Der Browser fragt den DNS-Server, welche IP hinter der Adresse steht
- Der DNS-Server antwortet mit der IP-Adresse des HTTP-Servers der Website
- Der Browser fragt den HTTP-Server der Website (z.B. Apache, Nginx) nach der gewünschten HTML-Seite
- Der HTTP-Server der Website stellt fest, dass da eine nicht-statische Anfrage kommt, und leitet diese an PHP weiter
- PHP startet WordPress, baut schrittweise das HTML zusammen und sendet sie zurück an den HTTP-Server der Website
- Der HTTP-Server der Website sendet die HTML-Seite zurück an den Browser
- Der Browser wertet die HTML-Seite aus, und sammelt alle dort eingebundenen statischen Dateien(CSS, JavaScript, Bilder)
- Der Browser stellt fest, dass diese alle auf demselben HTTP-Server der Website liegen und fragt diesen danach an
- Der HTTP-Server der Website stellt fest, dass das eine statische Anfrage ist, und liefert die Datei ohne PHP direkt an den Browser zurück
- Der Browser baut alles zusammen und stellt die Website dar
Wie funktioniert das Zwischenspeichern der statischen Dateien?
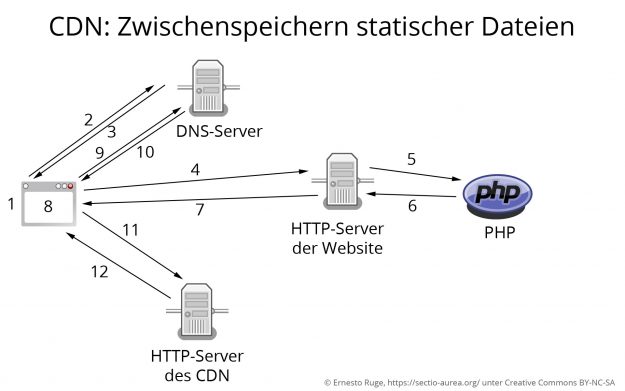
Die meisten WordPress-Plugins nutzen lediglich das Zwischenspeichern von statischen Dateien, da dies mit einem Klick erledigt ist: es sind weder neue DNS-Einstellungen nötig, noch muss man sich Gedanken zu Cache Purging machen. Wenn man nun nur die statischen Dateien via CDN ausliefern lässt, bleiben Schritte 1 bis 8 identisch. Im HTML-Dokument wird für die statischen Dateien jedoch nicht mehr auf den HTTP-Server des Website-Betreibers verwiesen, sondern auf den HTTP-Server des CDN. Ab 9 würde also folgendes passieren:

- Der Browser stellt fest, dass die Dateien auf einem neuen HTTP-Server – dem des CDN – liegen, und fragt daher erst einmal den DNS-Server, welche IP hinter der CDN-Server-Adresse steht
- Der DNS-Server antwortet mit der IP
- Der Browser fragt den HTTP-Server des CDN nach den statischen Dateien an
- Der HTTP-Server der Website stellt fest, dass das eine statische Anfrage ist, und liefert die Datei direkt an den Browser zurück
- Der Browser baut alles zusammen und stellt die Website dar
Kurzer Exkurs: dynamisch generierte vs. statische Dateien
Um bewerten zu können, was ein CDN bringt, müssen wir uns erst einmal klar werden lassen, wie fundamental performanter der Abruf statischer Dateien gegenüber dynamischen Dateien ist. Hierzu wählen wir das Tool Apache Bench, mit der wir testen können, wie viele Anfragen ein Server pro Sekunde verarbeiten kann.
Als Beispiel nehme ich meine eigene Seite. Ich habe die Ausgabe als statische HTML auf den Server kopiert, um ein statisches Dokument zu bekommen. Für das dynamische Dokument schalte ich Redis- und Nginx-Caching ab, da dies auf normalen Servern nicht zur Verfügung steht. Von einem anderen Server aus starte ich nun den Test und frage 1000 mal die Seite ab. Dabei laufen 100 Anfragen gleichzeitig. Hier die gekürzte Ausgabe:
# ab -n 1000 -c 100 https://binary-butterfly.de/wp-content/uploads/sectio-aurea.org.html
[...]
Requests per second: 240.67 [#/sec] (mean)
Time per request: 415.506 [ms] (mean)
Time per request: 4.155 [ms] (mean, across all concurrent requests)
Transfer rate: 6130.28 [Kbytes/sec] received
[...]
Percentage of the requests served within a certain time (ms)
50% 235
66% 278
75% 581
80% 741
90% 1265
95% 1340
98% 1355
99% 1362
100% 1365 (longest request)
Wie man sieht, liefert der Server 240 Anfragen pro Sekunde aus. Der Server wird dabei natürlich ziemlich belastet, 100 Anfragen gleichzeitig ist schon eine Menge. Trotzdem sieht man die kurze Belastung im Server Monitoring nicht, so klein ist sie. Spannend ist auch die Zeit: es werden 50 % der Anfragen in unter 235 ms beantwortet, die längste Anfrage dauert 1,365 Sekunden.
Nun machen wir dasselbe mit dem dynamisch generierten Dokument (und gehen erst einmal einen Kaffee kochen):
# ab -n 1000 -c 100 https://binary-butterfly.de/
[...]
Requests per second: 11.23 [#/sec] (mean)
Time per request: 8903.810 [ms] (mean)
Time per request: 89.038 [ms] (mean, across all concurrent requests)
Transfer rate: 287.24 [Kbytes/sec] received
[...]
Percentage of the requests served within a certain time (ms)
50% 8610
66% 8788
75% 8937
80% 9058
90% 9366
95% 9585
98% 9850
99% 10406
100% 11480 (longest request)
Der Unterschied ist wie Tag und Nacht: derselbe Server schafft nur gut 11 Anfragen pro Sekunde. Der Server-Load, welcher sich sonst bei 0,5 befindet, klettert auf über 8 hoch. Und 50 % der Anfragen werden in 8,61 Sekunden fertiggestellt, die längste Abfrage brauch 11,48 Sekunden.
Kurzum: derselbe Server schafft es, über 20 mal mehr statische als dynamisch generierte Dateien auszuliefern. Der Grund ist natürlich, dass es für einen Server viel, viel einfacher ist, eine Datei einfach von der Festplatte zu kopieren und dann zurückzugeben, als erst einmal PHP zu starten und PHP ganz WordPress ausführen zu lassen.
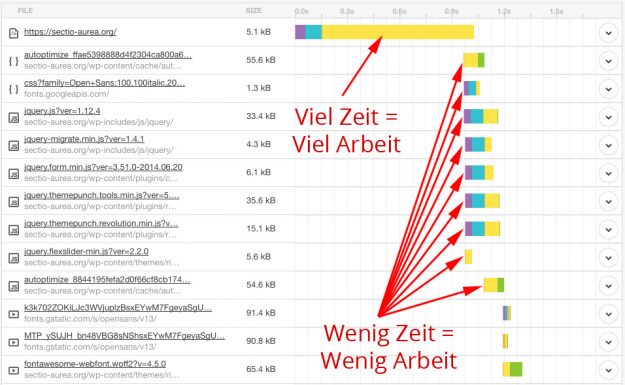
Dies ist übrigens auch schön mit dem Pingdom-Test sichtbar – die dynamisch generierte HTML-Datei braucht lange, die statischen CSS- und JS-Dateien nur kurz:
Was bringt nun das Zwischenspeichern statischer Dateien auf dem CDN?
Nun, eigentlich dürfte die Antwort aus der vorangegangenen Überschrift klar geworden sein: indem man die statischen Dateien auf ein CDN legt, nimmt man dem eigenen Server ausgerechnet die Arbeit ab, die er besonders schnell und effizient kann. Man nimmt dem Server die Arbeit ab, welche keine nennenswerte Last hervorruft, sondern so nebenher gemacht wird, während er aufgrund der dynamischen Requests arbeiten muss. Wie sinnvoll ist das wohl?
Als zusätzlicher Nachteil dieser Methode kommen die zusätzlichen DNS-Auflösungen hinzu. Eine DNS-Auflösung dauert normalerweise nicht lange, aber wenn es um Geschwindigkeitsoptimierung geht, dann will man ja gerade nicht noch eine weitere Abfrage haben, die als Bedingung für alle weiteren Abfragen abzuarbeiten ist.
Wenn man nicht nur seine CSS- und JavaScript-Dateien so vom CDN ausliefern lässt, sondern auch seine Bilder, dann hat man zusätzlich noch einen ganz handfesten SEO-Nachteil: die Bilder sind nicht mehr auf der eigenen Domain. Dies gilt übrigens auch für die „wunderbare“ CDN-Beschleunigung der Bilder über Jetpack: auch dort liegen die Bilder dann plötzlich für Suchmaschinen auf wp.com.
Der Bilder-CDN-„Beschleuniger“ Photon als Teil von Jetpack ist übrigens auch noch in anderer Hinsicht ein Beispiel, wie man seine Seite mit einem CDN langsamer machen kann. wp.com hat ausschließlich Server in den USA, so dass deutsche Besucher mit dem Photon-CDN eine langsamere Website erhalten, schlicht, weil die Bilder nun einen viel weiteren Weg zurücklegen müssen.
Wie funktioniert das vollständige Zwischenspeichern und was bringt das?
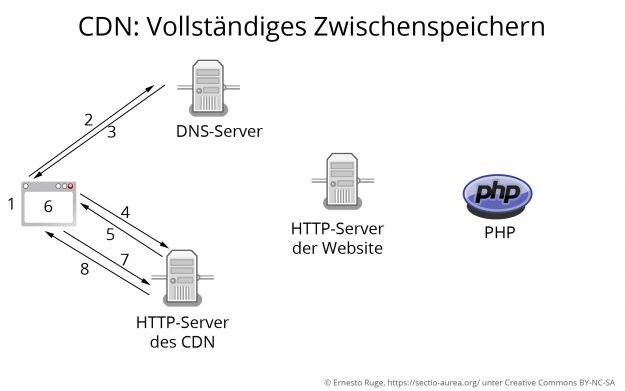
Beim vollständigen Zwischenspeichern muss mehr als ein Häkchen in einem Plugin gesetzt werden: dort wird auch die HTML-Seite über das CDN ausgeliefert, was Änderungen an den DNS-Einstellungen der Domain erfordert. Dies sieht dann so aus:

- Der DNS-Server antwortet mit der IP-Adresse des HTTP-Servers des CDN
- Der Browser fragt den HTTP-Server des CDN nach der gewünschten HTML-Seite
- Der HTTP-Server des CDN liefert die zwischengespeicherte Version an den Browser zurück
- Der Browser wertet die HTML-Seite aus, und sammelt alle dort eingebundenen statischen Dateien(CSS, JavaScript, Bilder)
- Der Browser stellt fest, dass diese alle auf demselben HTTP-Server des CDN liegen und fragt diesen danach an
- Der HTTP-Server des CDN liefert die statischen Dateien aus
- Der Browser baut alles zusammen und stellt die Website dar
Dies ist tatsächlich eine erhebliche Erleichterung für den Webserver der Website: keine einzige Anfrage eines Nutzers erreicht den Server, alles wird vom CDN abgefangen. Außerdem kann der CDN-Anbieter Firewall-Intelligenz dazwischenschalten, v.a. CloudFlare wirbt ja recht offensiv mit diesen Features.
Nachteile dieser Methode ist der Einrichtungsaufwand: einerseits muss der DNS-Server umgestellt werden, was allerdings die kleinere Hürde ist. Die größere Hürde ist die Purging-Logik: bei neuen Artikeln / Artikel-Aktualisierungen muss ja die zwischengespeicherte Version auf dem CDN-Server gelöscht werden, ansonsten kriegen Nutzer permanent veraltete Seiten ausgeliefert. Dieses Purging ist nicht trivial, da die Programmierlogik herausfinden muss, welche Seiten gelöscht werden sollen und welche nicht. Die Logik hängt oft stark von den eingesetzten Themes und Plugins ab, so dass es dort auch keine Universallösung geben kann: man muss selbst die Purging-Logik ergänzen.
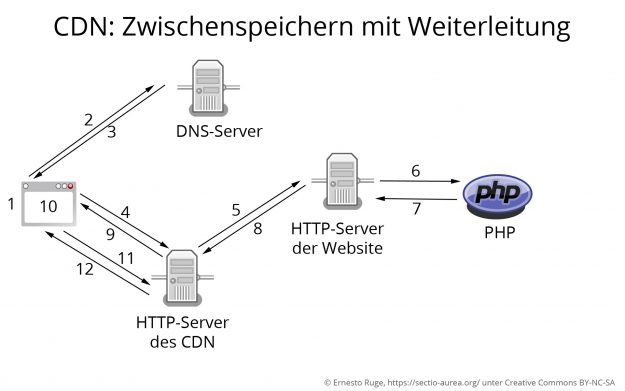
Das vorgestellte vollständige Zwischenspeichern funktioniert natürlich nur, wenn die Inhalte komplett statisch sind, lies: eine Darstellung für alle Nutzer gültig ist. Bei einem Shop dagegen werden Inhalte an die Bedürfnisse des Nutzers angepasst, der Warenkorb gilt ja nur für diesen einen Nutzer, nicht für alle Nutzer. Deswegen leiten CDNs in diesem Fall die Requests an den Website-Server weiter:

- Der DNS-Server antwortet mit der IP-Adresse des HTTP-Servers des CDN
- Der Browser fragt den HTTP-Server des CDN nach der gewünschten HTML-Seite
- Der HTTP-Server stellt fest, dass dies ein nutzerangepasster Request ist, und leitet den Request an den HTTP-Server der Website weiter
- Der HTTP-Server der Website stellt fest, dass das eine nicht-statische Anfrage ist, und leitet diese an PHP weiter
- PHP startet WordPress, baut schrittweise das HTML zusammen und sendet sie zurück an den HTTP-Server der Website
- Der HTTP-Server der Website sendet die HTML-Seite zurück an den HTTP-Server des CDN
- Der HTTP-Server des CDN sendet die HTML-Seite zurück an den Browser
- Der Browser wertet die HTML-Seite aus, und sammelt alle dort eingebundenen statischen Dateien(CSS, JavaScript, Bilder)
- Der Browser stellt fest, dass diese alle auf demselben HTTP-Server des CDN liegen und fragt diesen danach an
- Der HTTP-Server des CDN liefert die statischen Dateien aus
- Der Browser baut alles zusammen und stellt die Website dar
Der größte Vorteil des CDN, das Abfangen eben der Anfragen, die dem Webserver wirklich Arbeit machen, ist nun dahin. Die Lösung gleicht sehr dem Zwischenspeichern statischer Dateien, mit dem Unterschied, dass man einerseits in Genuss der Firewall des CDN-Anbieters kommt, und andererseits keine SEO-Probleme aufgrund der Nutzung einer anderen Domain mehr hat. Eine wirkliche Entlastung des eigenen Webservers gibt es aber im Normalbetrieb nicht.
Bei einer fehlerhaften Konfiguration der WordPress Seite z.B. durch Cookie-sendende Plugins wird das CDN immer diesen zweiten Weg gehen und nie statische Dateien ausliefern, auch wenn die Inhalte statisch sind. Cookies brechen auch das WordPress interne Caching, weswegen es ein Fehler ist, anzunehmen, dass wenn ein WordPress Cache nicht funktioniert, ein CDN es schon bringen wird. Das tut es schlicht nicht.
Wann bringt ein CDN etwas?
Nach all den Erläuterungen mag man sich fragen, ob ein CDN dann einfach sinnlos sein mag. Nein, das ist es nicht. Der Fehler liegt darin, dass ein CDN als Universallösung zur Steigerung der Geschwindigkeit verkauft wird. Und das stimmt nun mal einfach nicht. Ein CDN ist eine Lösung, welches ganz spezifische Probleme löst.
Es löst das Problem, dass Dateiübertragungen zu Zielen in Übersee sehr lange brauchen. Ein CDN macht also dann Sinn, wenn die Website ein sehr internationales Publikum hat, insbesondere ein Publikum, welches auf mehreren Kontinenten zu finden ist. Das macht besonders viel Sinn, wenn es sich dabei um große Dateien wie z.B. viele Bilder handelt. Wichtig dabei wäre dann aber natürlich, einen CDN-Anbieter zu wählen, der auch Rechenzentren in den Ziel-Ländern hat. Während ein CDN für die D-A-CH-Region kaum Sinn ergibt, ist es für den englischsprachigen Raum mit GB-US-Australien sehr sinnvoll, da Besucher aus drei Kontinenten zu erwarten sind. Wenn das CDN kein Rechenzentrum in der Ziel-Region hat, bedeutet das, dass die Seite unter Umständen sogar langsamer wird als ohne CDN!
Es löst das Problem, dass früher parallele Downloads nur über mehrere (Sub-)Domains zu lösen waren. So entstand auch die Idee der eigenen CDNs, wo man dann seine Inhalte unter a.cdn.beispiel.org, b.cdn.beispiel.org und c.cdn.beispiel.org gleichzeitig angeboten hat: der Browser hat dann von allen drei Subdomains gleichzeitig heruntergeladen. Ein fremdes CDN ist genauso auf einer anderen Domain zu finden, siehe Abschnitt „statische Dateien auf CDN“. Dieser Vorteil erübrigt sich allerdings mit HTTP/2, welches auf immer mehr Servern im Einsatz ist.
Ein CDN ist ein gutes Mittel, um bei großen Seiten mit ordentlichem Budget ein ordentliches statisches Caching vorzuschalten. Ordentliches Budget bedeutet, dass es einen Entwickler gibt, der sich intensiv Gedanken über die Purging-Logik machen kann. Lies: ein CDN kann ein guter letzte Schliff bei einer großen Seite sein, bei der genug Kompetenz und Ressourcen da sind. Allerdings tut es dort auch ein sauber eingerichteter LoadBalancer zusammen mit einem Caching-Server a la Varnish oder Nginx FCGI-Caching. Und vor allem gilt: das ist nichts für kleine Seiten ohne Entwickler, da die Purging-Logik eben nichts ist, was man mit einem Knopfdruck erstellt.
Abschluss
Ich hoffe, ich konnte ein bisschen Licht in die Angelegenheit bringen. Die wichtigste Frage, die man sich beim Thema CDN (und auch bei jedem anderen Thema) stellen sollte, ist: welches Problem wird damit gelöst? Und habe ich dieses Problem überhaupt? Ein CDN einfach so eingesetzt ist der gute alte Spruch „Hey, ich hab eine Lösung! Jetzt brauche ich nur noch das Problem!“
Dies gilt nicht nur für CDNs: es ist wichtig, erst zu analysieren, wo die Probleme liegen, und dann Lösungsstrategien zu entwickeln. Ein CDN kann dabei ein Teil der Lösung sein, muss es aber nicht.
Was ein CDN aber ganz sicher nicht ist: eine Einhornmagie-Lösung, die per Zauberhand alles schnell macht. Dass sich dieser Gedanke in manchen Köpfen festgesetzt hat, zeigt, dass die CDN-Anbieter richtig gutes Marketing gemacht haben. Mehr aber auch nicht. So enttäuschend das auch sein mag: am Ende muss man sich doch mit dem Problem beschäftigen. Die schöne einfache 1-Klick-Welt, die gibt es eben doch nur im Marketing.
Und zu allerletzt möchte ich mich einmal mehr bei der Open Icon Library und seinen Autoren für die tollen CC-0 Icons bedanken.


Ausgezeichneter Artikel. Ein Aspekt vielleicht noch: ein CDN hat die wesentliche Aufgabe, die sich beim Seitenabruf enorm aufsummierenden Latenzzeiten aufgrund hoher geografischer Distanz zu verkürzen. YSlow hat die Nutzung von CDNs daher sogar zum Standard erhoben!
Das ist aber insbesondere ein Problem der Angelsachsen, da englischsprachige Websites gewöhnlich um den Globus verteilt abgerufen werden. Dieses Problem jedoch haben wir im deutschsprachigen Raum nicht. Dein deutscher Hosting-Provider ist fast immer näher am typischen Surfer deiner deutschsprachigen Website dran als jeder sonstige angelsächsische CDN-Server. Ich habe deutsche Websites gesehen, die californische CDNs abgerufen haben. Deswegen rate ich von einer CDN-Nutzung in der DACH-Region fast grundsätzlich ab.
Danke! Und yep, das mit der Geoposition habe ich ja auch mehrfach angesprochen. Ich habe nun aber noch einen Absatz dazu ergänzt, gerade in Bezug auf Photon ist das ja ein wichtiger Punkt, der Websites langsamer macht. Danke für den Hinweis, dass das noch mal in den Fokus sollte. 🙂
Danke.
Habe mich gerade über CDN informieren wollen. Somit hat sich das für mich erledigt. Done!
[…] In der vergangenen Woche ging ein Beben durch die WordPress-Gemeinde. Denn: Apache hat ohne Vorwarnung die Lizenz von React.js verbannt, dem JavaScript Standard, der mittelfristig in den WordPress-Core kommen soll. Außerdem widmen wir uns der Gefahr durch Cross-Site-Scripting. Und wir klären einen bekannten Mythos im Zusammenhang mit CDNs. […]
[…] der Problematik hat der Kollege Ernesto Ruge übrigens einen sehr schönen Artikel geschrieben, den ich dir nur ans Herz legen […]
Super danke wieder ein Entscheidung weniger zu fällen und umzusetzen!
Klasse Artikel…vielen Dank! Was mich jetzt noch interessiert hätte ist, ob ein CDN wenn es gut eingerichtet ist, mehr parallele Anfragen beantworten kann, als ein gehosteteter Server zB bei 1und1 oder Raidboxes…also dass wenn 100 Kunden gleichzeitig anfragen es eine Art Überlastungsschutz darstellt?
[…] Das CDN übrigens nicht – wie so oft angepriesen – unbedingt der Weisheit letzter Schluss und unbedingt sinnvoll ist, das kann man in einem Artikel von Ernesto Ruge nachlesen. […]
[…] Sind Dienste wie CDN’s (z.B. Cloudflare) richtig eingebunden? Doch Achtung: Sind CDN’s sinnvoll? […]
Ausgezeichneter und absolut hilfreicher Artikel, vielen Dank dafür! Damit ist meine Überlegung, ein CDN wie Cloudflare für die Bilder auf meiner Webseite und anderen Content (ich bin Fotograf) einzusetzen, gleich wieder obsolet geworden. Vielen Dank und weiter so!
[..] SEO-Nachteil: die Bilder sind nicht mehr auf der eigenen Domain [..]
Das stimmt so nicht zwangsläufig. Sofern per Canonical im http Header auf die Ursprungs-Datei verwiesen wird, stellt das in Hinsicht auf die SEO kein Problem dar.
Via Cloudflare ist es inzwischen außerdem „kinderleicht“ einen CDN zu verwenden, auch im Bezug auf HTML-Caching, zudem entfallen auch die zusätzlichen DNS anfragen, da CF ja als Proxy-CDN verwendet wird.
Meiner Meinung nach sollte jeder der in der Lage ist Cloudflare einzurichten, es auch tun, auch wenn es im Bezug auf den Pagespeed kaum Auswirkungen hat (solange kein kostenpflichtiges Paket verwendet wird).
Trotzdem insgesamt ein guter Artikel 👍
Das muss man halt nur auch tun, und das vergessen Menschen halt gern mal. Es erhöht halt ohne ernstzunehmenden Nutzen für die meisten User die Komplexität und damit die Fehlereintrittswahrscheinlichkeit.
[…] Die Einbindung der Fonts über Google ist bequem, birgt neben dem Performance-Nachteil aber unter Umständen auch ein Datenschutz problem. (Grundsätzlich solltest du versuchen, alle Ressourcen von deinem Server zu laden und auch auf CDN zu verzichten – das bringt selten einen Vorteil.) […]
[…] der Problematik hat der WordPress-Entwickler Ernesto Ruge übrigens einen sehr schönen Artikel geschrieben, den ich dir nur ans Herz legen […]
[…] Außerdem widmen wir uns der Gefahr durch Cross-Site-Scripting. Und wir klären einen bekannten Mythos im Zusammenhang mit CDNs […]